Bank3D Standard
This shows you how to receive payments using the Bank3D standard integration flow
Receive payment with ease and fast using Bank3D Standard by making a post request to the payment endpoint. When the API is called a response containing paymentUrl is returned, do a page redirect to the paymentUrl returned which prompts a secure checkout model. Your customer is then required to fill in their details and click on complete payment.
When the transaction is completed we would call your return_url and append these three things to it; reference, status and message. Below are steps to follow to integrate Bank3D standard
Bank3D Standard Staging Endpoint
https://staging.paywithbank3d.com/api/transaction/initialize
Bank3D Standard Live Endpoint
1: Collect customers' details
A customers is require to enter the following information below. Though some of these details are not compulsory.
Add the collected email to your post request object and call Bank3D standard request endpoint.
Configuration Parameters
'true' indicates required parameters.
| Parameter | Required | Description |
|---|---|---|
| amount | True | Amount to be charged in kobo. |
| colour | False | You get to choose a theme color for the payment modal that reflects your brand. |
| currencyCode | False | Currency charge should be performed in Defaults to NGN. |
| customer | True | This is an object that contains customer details: e.g - ''customer'': { "name": "Henrietha C.N.", * ''email'':''[email protected]'', 'phone': ''07012345678'', } |
| False | Customer email address. | |
| metadata | True | This is an object that allows you to add additional detail(s) to your request "metadata" : { "orderId": "1234" } |
| phone | False | Phone number of customer. |
| reference | False | Your unique transaction reference. |
2: Initiate payment
After collecting payment details, initiate the payment by calling Bank3D endpoint with the collected information.
Below is an example.
Live Endpoint: https://paywithbank3d.com/api/transaction/initialize
Staging Endpoint: https://staging.paywithbank3d.com/api/transaction/initialize
Method: POST
Authorization: Basic Auth: Username and Password
{
"reference": "PKW|TST|1010001002",
"amount": 100000,
"currencyCode": "NGN",
"customer": {
"name": "Henrietha C.N.",
"email": "[email protected]",
"phone": "070123456789"
},
"returnUrl": "https://joekumoye.local/test",
"color": "#FF0000",
"metadata" : {
"orderId": "1234"
}
}
When the POST request has been sent, a payment link is returned in the response. Pass this link to the customer so they can complete the transaction. The link will prompt the checkout modal to be loaded mirroring the configuration parameters that you defined in the initial payment request.
Note
Make sure to not reuse a reference that has been previously used.
Bank3D standard sample response
Here's a sample response object containing the payment link returned:
{
"message": "Payment URL Created",
"data": {
"reference": "PKW|TST|1010001002",
"paymentUrl": "https://staging.paywithbank3d.com/checkout/pay/wVkdfI7wDpS0",
"paymentCode": "wVkdfI7wDpS0"
}
}
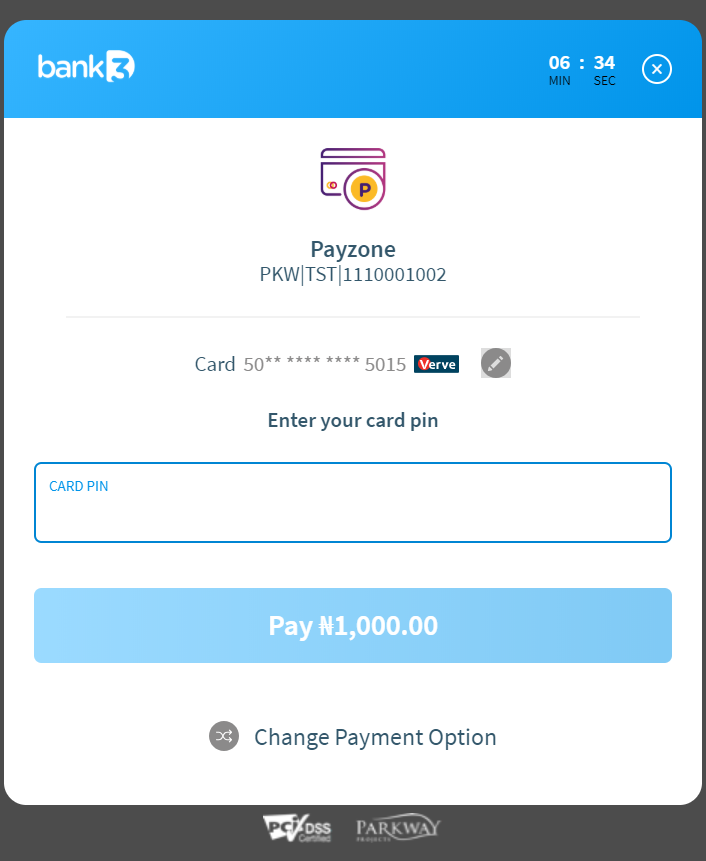
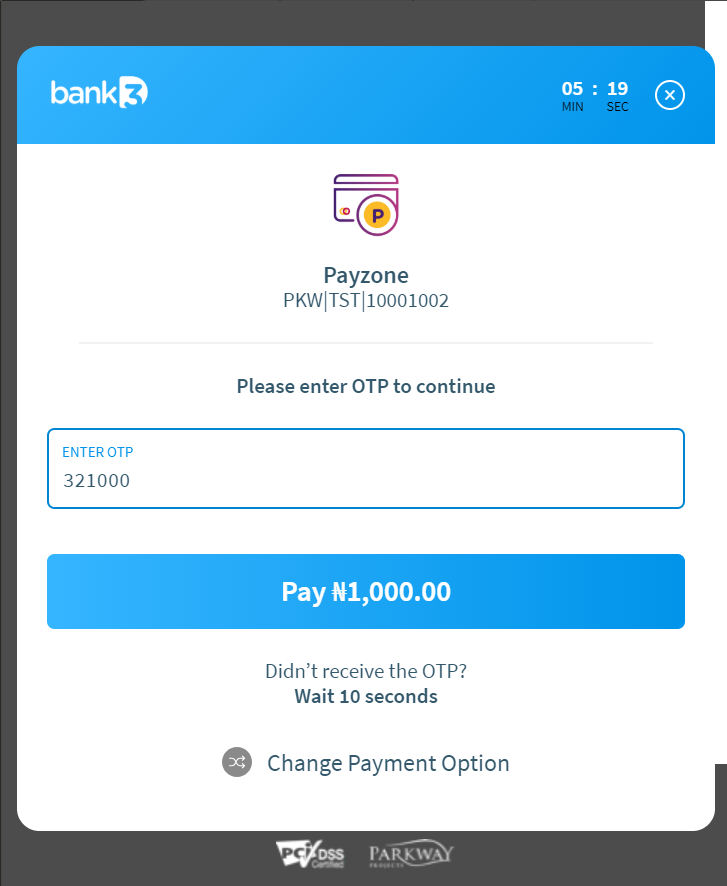
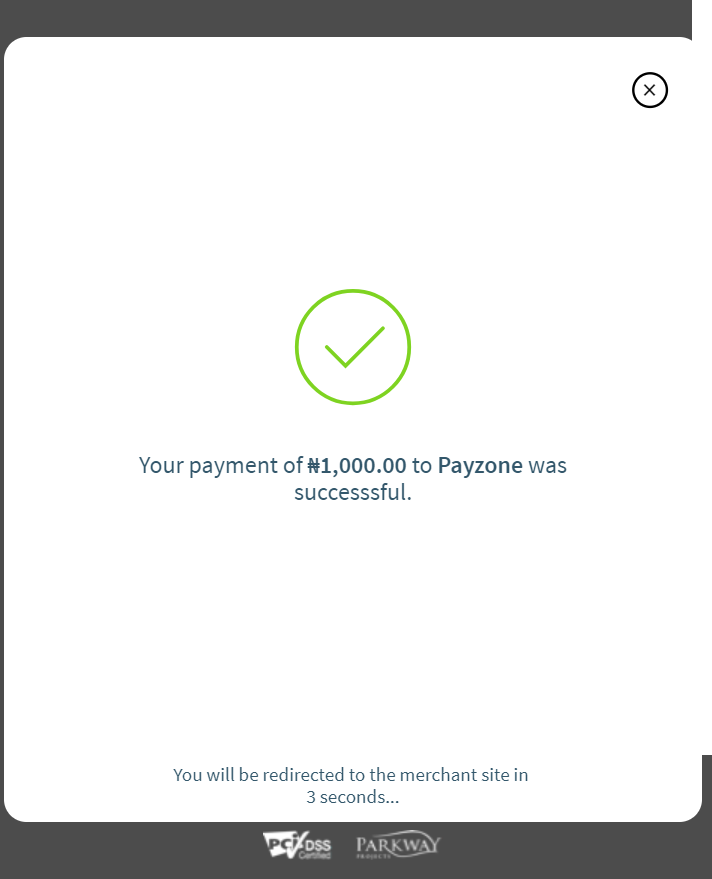
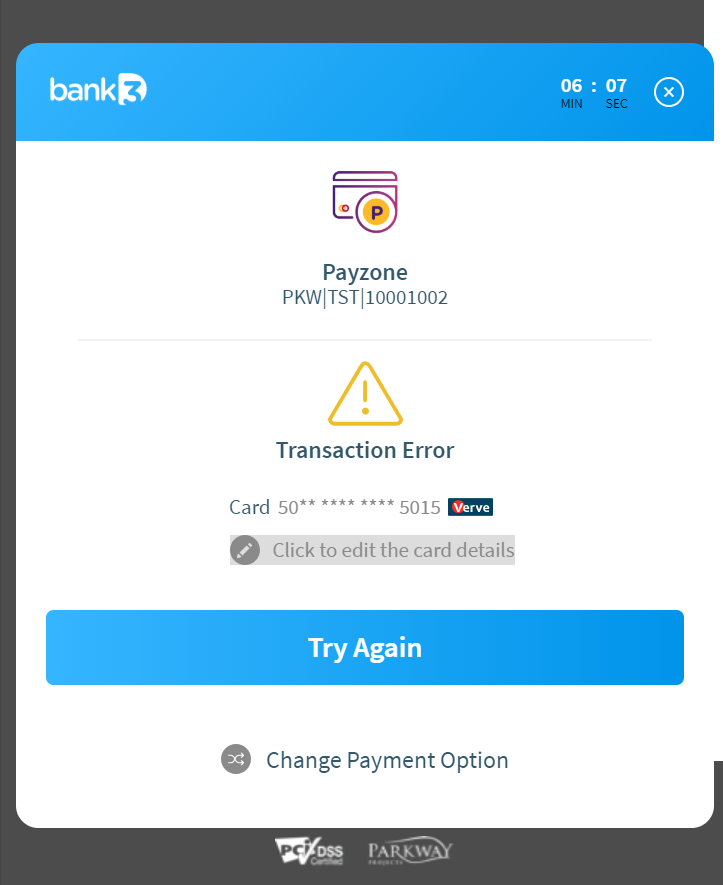
The customer is provided with the checkout modal when the returned link is passed to the user. This is done so they can complete payment.
Example as seen below.
Prompt to enter card detail.
Prompt to enter PIN.
Prompt to enter OTP.
Pop up, to show if payment was successful.
Pop up, to show if payment was unsuccessful.
3: Handling payment response
After Bank3D validates and charges the card, the following takes place;
1: Verify the transaction
3: Validate the amount paid to be equal to or at least greater than the amount of the value to be given.
2: Validates the hmac signature
Ensure that you make a server-side call to transaction verification API to confirm transaction status.
Updated over 5 years ago